-
티스토리 블로그에 highlight.js 적용하기gossip 2021. 8. 15. 19:38
Highlight.js
highlight.js 는 코드 블록에 색을 입히기 위한 라이브러리입니다.
적용하기

우선 어드민 페이지에서 꾸미기 - 스킨 편집을 누릅니다.

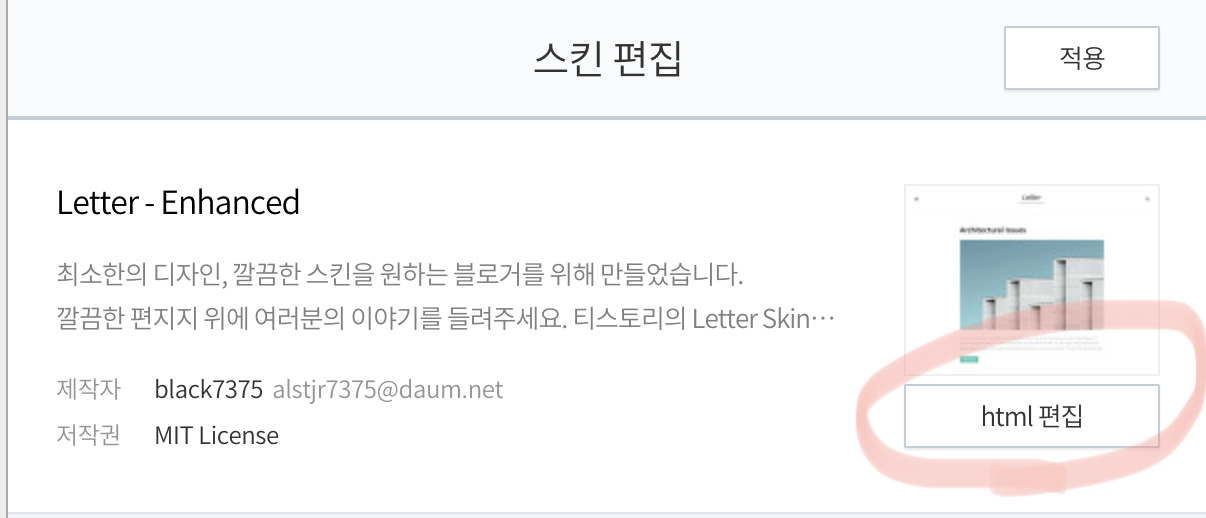
우측상단에서 html 편집 버튼을 눌러줍니다.

위와 같이 <head></head> 태그 안에 아래 코드를 넣어줍니다.
<!--Highlight js --> <link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.2.0/styles/base16/papercolor-light.min.css"> <script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.2.0/highlight.min.js"></script> <script>hljs.initHighlightingOnLoad();</script> <script> $(document).ready(function() { $('code').each(function(i, block) { hljs.highlightBlock(block); }); }); </script>위 코드에서 link 태그의 href의 url을 이용해 테마를 변경할 수 있습니다.
위 코드 같은경우엔 base16 / Papercolor Light 테마를 적용했습니다.
테마 데모는 https://highlightjs.org/static/demo/ 에서 확인이 가능하며, 정확한 url 주소는 https://github.com/highlightjs/highlight.js/tree/main/src/styles 에서 파일명을 찾아서 쓰시면 됩니다.
예를 들어, Github Dark Dimmed 라는 테마를 적용하고 싶다면 url로
https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.2.0/styles/base16/github-dark-dimmed.min.css를 쓰면 된다는 뜻입니다.예시
Base16 / Cupertino

Base16 / Cupertino Base16 / Edge Light

Base16 / Edge Light Base16 / Equilibrium Light

Base16 / Equilibrium Light Base16 / Harmonic 16 Light

Base16 / Harmonic 16 Light Base16 / Ia Light

Base16 / Ia Light Base16 / Papercolor Light

Base16 / Papercolor Light 'gossip' 카테고리의 다른 글
macOS 에서 bluestacks 실행 시 에러 해결 방법 (0) 2022.10.23 빨래 시 세탁물 냄새 제거 방법 (0) 2022.05.14 [Programmers] 프로그래머스 샤이닝 선물박스 (0) 2021.07.31 [모찌타운] 모찌타운 말랑말랑 스트레스 볼 (0) 2021.07.17 제로 웨이스트 (0) 2021.02.14 댓글