-
[CSS] 박스 모델, 박스 사이징programing/Web 2019. 12. 27. 15:37

안녕하세요, Einere입니다.
(ADblock을 꺼주시면 감사하겠습니다.)
box model
다음과 같은 구성요소를 가집니다.
- padding
- border
- margin
- content
padding
content와 border사이의 여백
border
박스의 테두리
margin
박스의 border의 바깥의 여백
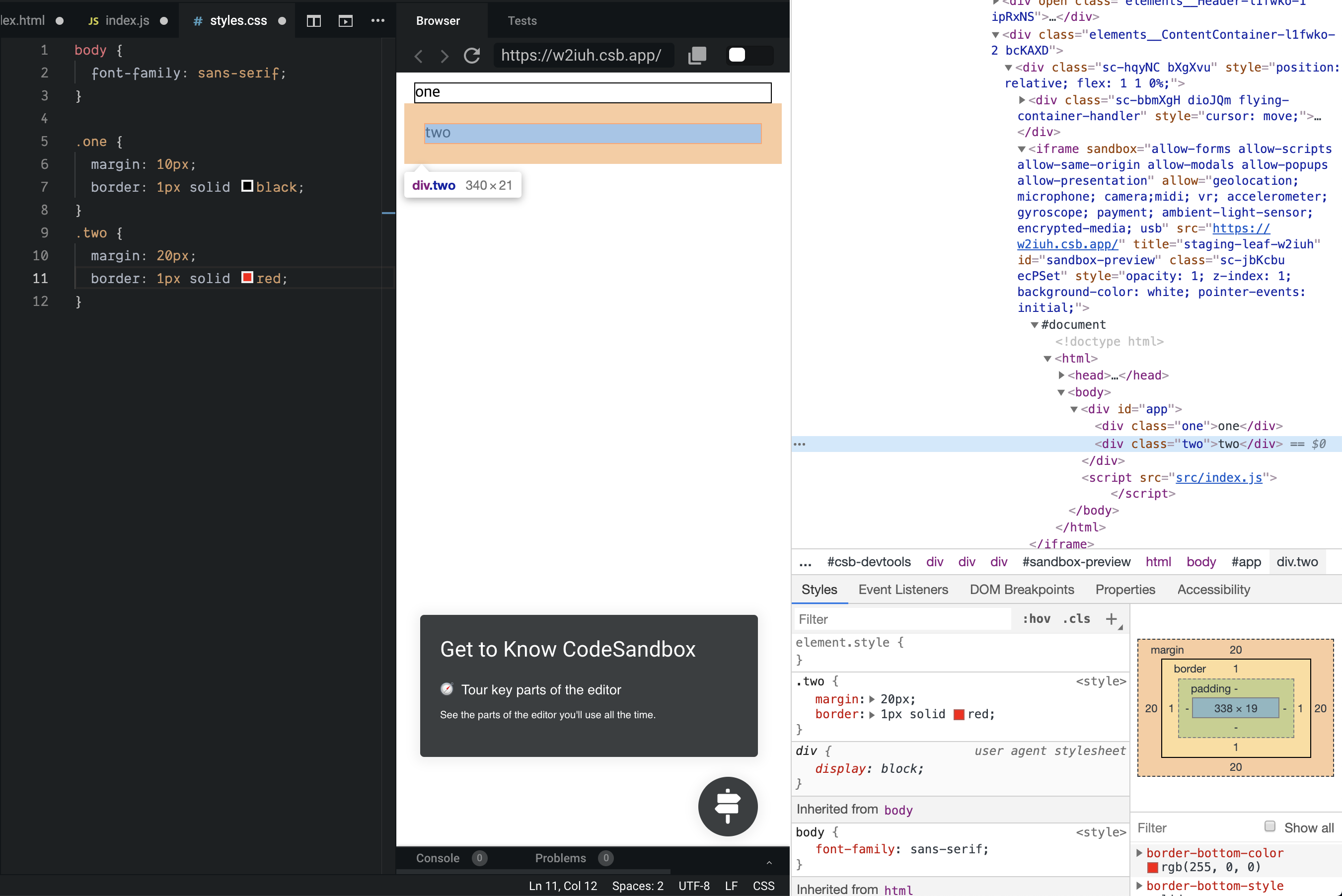
margin collapsing 1
형제 요소 간 마진 겹침입니다.
1. 인접한 다른 block요소들의 margin은 서로 겹칩니다.


위 스샷을 보면, one의 margin 10px이 two의 margin 20px과 겹치는 것을 확인할 수 있습니다.
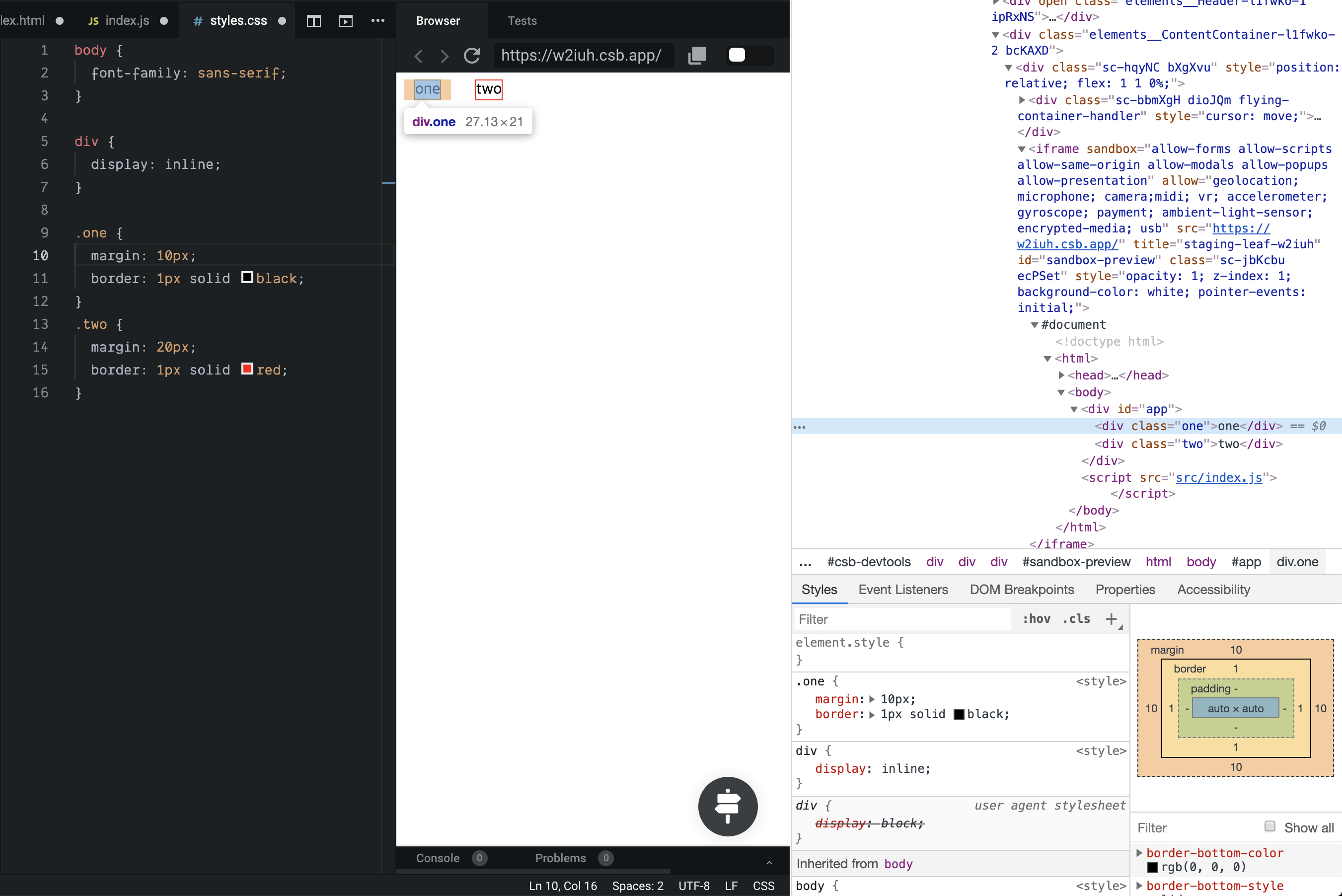
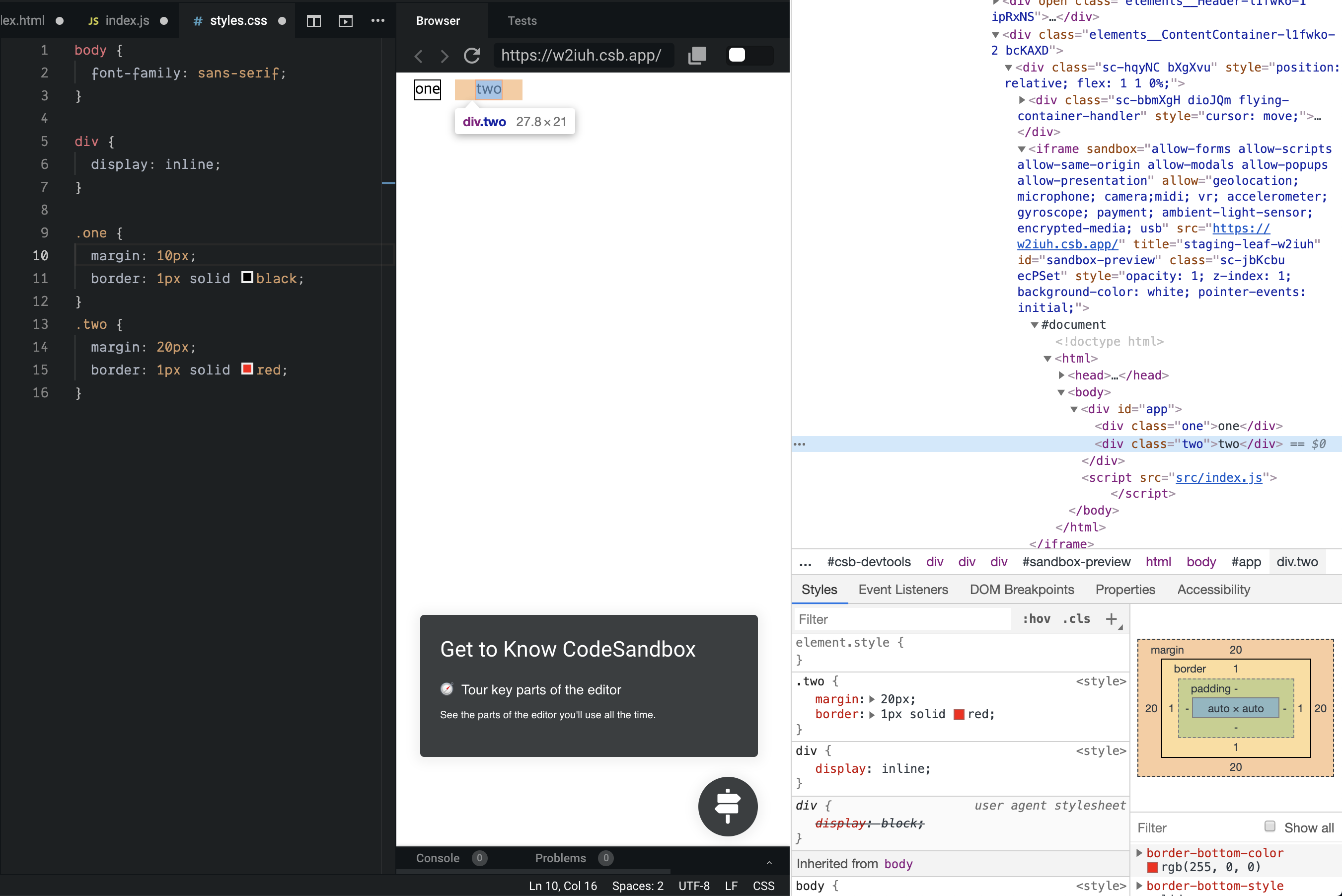
2. 인접한 다른 inline요소들의 margin은 겹치지 않습니다.


display를 inline으로 바꾸니 서로의 margin이 겹치지 않는 것을 확인할 수 있습니다.
추가로, block요소를 inline요소로 바꾸니 상하 margin이 무시되네요. inline-block요소로 바꾸니 다시 상하 margin이 되살아나며, 서로 margin이 겹치지 않는 것도 유지됩니다.
margin collapsing 2
부모 자식 간 마진 겹침입니다.
1. 부모의 border속성이 있는 경우, 부모의 margin-top과 자식의 margin-top은 겹치지 않습니다.

2. 부모의 border속성이 없는 경우, 부모의 margin-top과 자식의 margin-top은 겹칩니다.

box-sizing
박스 요소는 width와 height를 포함한 여러가지 속성을 지정할 수 있습니다.
여기서, box-sizing은 width와 height를 어느 기준으로 할 것인지 지정하는 속성입니다.
값
content-box(기본값) : 너비와 높이를 content를 기준으로 합니다. 즉, 지정한 너비와 높이에 content는 포함되지만 padding과 border가 포함되지 않습니다.
border-box : 너비와 높이를 border를 기준으로 합니다. 즉, 지정한 너비와 높이에 content, padding, border를 포함합니다.
참고
https://www.inflearn.com/course/html-css-%EA%B0%95%EC%A2%8C-codesquad#
HTML,CSS 개발을 위한 핵심 가이드 - 인프런
입문자와 웹개발자들에게 HTML,CSS는 낯설고 방대하게 느껴집니다. 특히나 CSS는 개발자들에게 두려움(?)의 대상이기도 합니다. 하지만 HTML, CSS의 원리와 핵심내용만 잘 알고 있다면, 그런 걱정에서 조금 벗어날 수 있습니다. 본강의에서는 HTML,CSS의 중요 개념을 소스코드를 통해 배울 수 있습니다. 입문 웹 개발 프로그래밍 언어 html/css 온라인 강의
www.inflearn.com
CSS 기본부터 활용까지 - 인프런
CSS는 HTML을 아름답게 꾸며주는 디자이너의 언어입니다. CSS는 디지털 컨텐츠를 생산하는 사람들에게는 붓 질과 같은 것이 아닐까 싶습니다. 이 수업에서는 디지털 붓 질을 하는 법을 알려드립니다. 초급 프로그래밍 언어 html/css 온라인 강의 CSS 기본부터 활용까지
www.inflearn.com
https://developer.cdn.mozilla.net/ko/docs/Web/CSS/box-sizing
box-sizing
box-sizing CSS 속성은 요소의 너비와 높이를 계산하는 방법을 지정합니다.
developer.mozilla.org
'programing > Web' 카테고리의 다른 글
[CSS] float, clear (0) 2020.01.10 [CSS] 포지션 (0) 2019.12.27 [Cache] 웹 브라우저의 캐시를 사용하지 않도록 하는 방법 (0) 2019.12.21 [passport] DNS를 이용하여 배포환경에서 OAuth 사용하기 (0) 2019.11.19 [sequelize, mysql2] sequelize 사용시 오류 해결 방법 (0) 2019.10.15
