-
[Cache] 웹 브라우저의 캐시를 사용하지 않도록 하는 방법programing/Web 2019. 12. 21. 15:57

안녕하세요, Einere입니다.
(ADblock을 꺼주시면 감사하겠습니다.)
버그의 발견
부스트 캠프 팀 프로젝트의 막바지에 꽤나 이상한 버그를 발견했습니다. 바로, 브라우저의 뒤로가기 버튼을 누른 경우 접속 불가능한 페이지에 접속이 가능해지며, 로그인 했을 당시의 데이터가 존재하지 않아 페이지가 정상적으로 보이지 않는 버그였습니다.
사실 로그인이 되어 있지 않으면 접근 제어로 인해 다른 페이지로 리다이렉트가 되는게 정상이며, 해당 기능이 정상적으로 작동하지 않아 사용자는 의미도 없는 이상한 페이지를 보게 되는 것이죠.
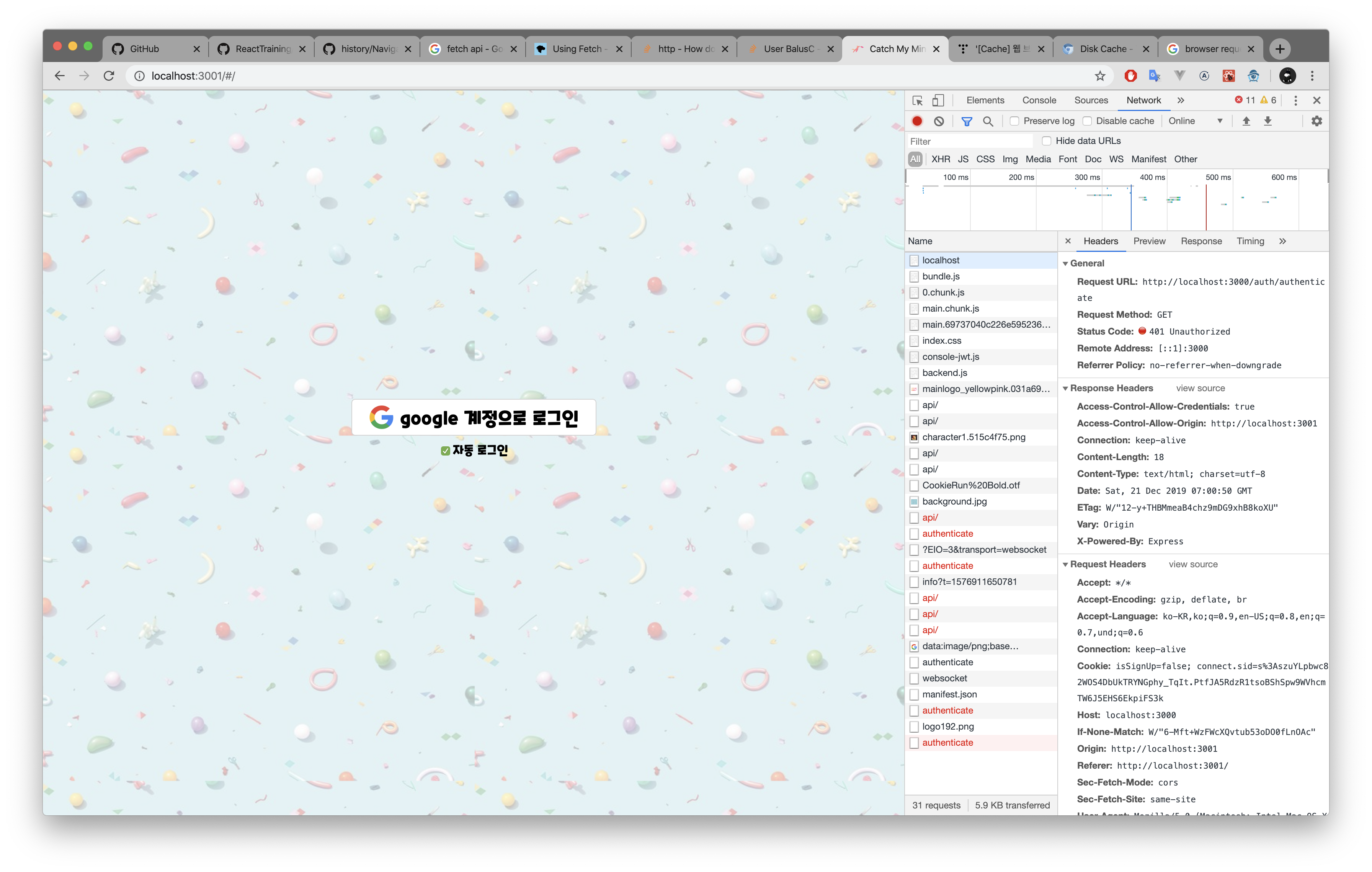
Network를 확인

텅 빈 마이 페이지 음..? Auth의 응답 코드가 200이네요?
뭔가 이상합니다. JWT이 담긴 쿠키가 살아있는 걸까요?
Auth함수를 확인
우선 저는 서버측의 권한 인증 및 접근 제어 함수인 authenticate()함수를 다시 확인했습니다.

쿠키를 확인해보자 
GraphQL 쿼리만 찍힌다 그러나 콘솔창에는 GraphQL 로그만 찍혀있습니다..
브라우저는 유령 요청이라도 보낸 걸까요..??
우연히 발견한 캐시
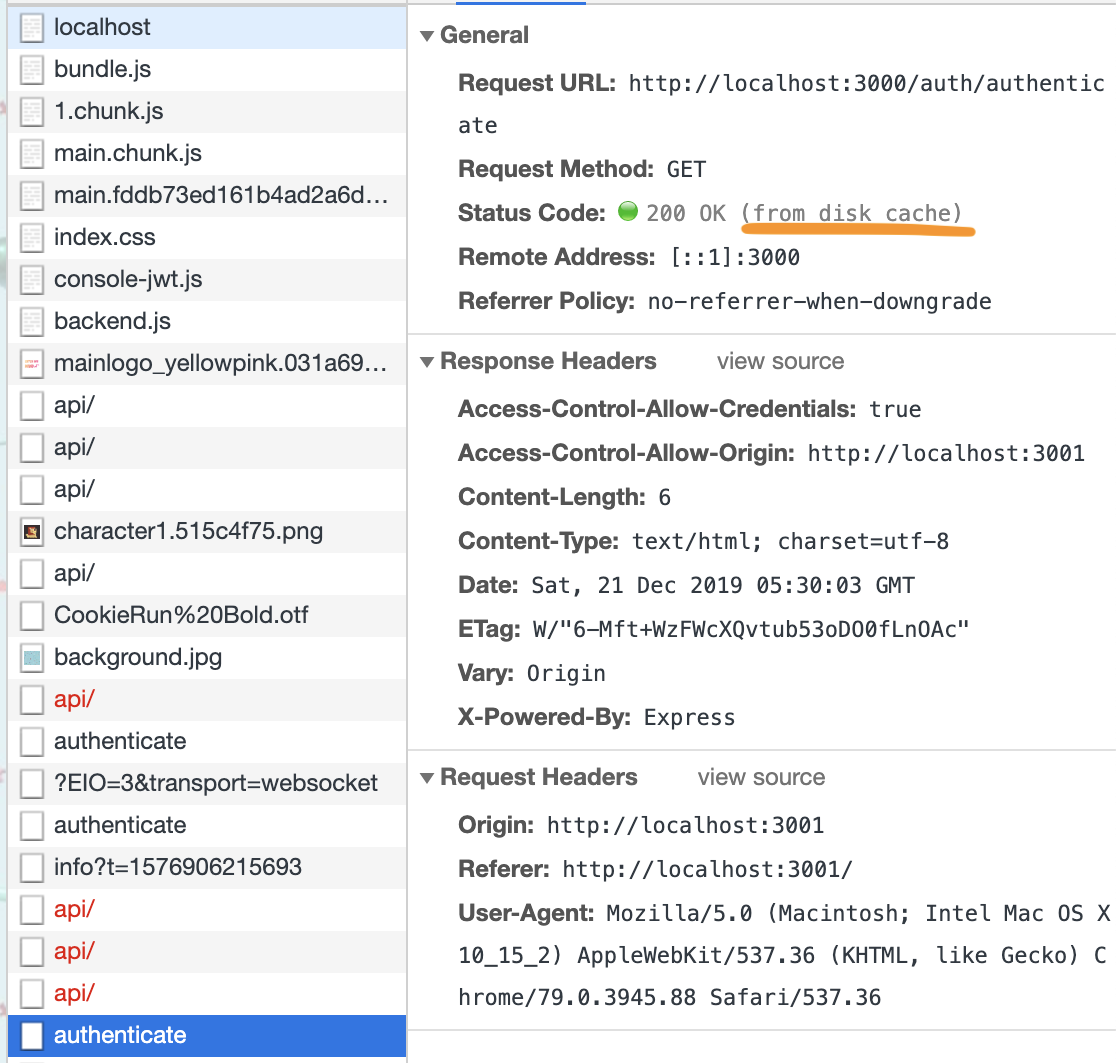
저는 다시 http 요청을 천천히 봤습니다. 그러다가 발견한 것이 있습니다.

디스크 캐시로부터 온 녀석 바로 Status Code에 (from disk cache)라는 문구가 눈에 띄었습니다.
잘 모르겠지만 캐시와 관련된 이슈인 느낌이 듭니다.
도와줘요 StackOverFlow
구글에 당장 browser request disable disk cache라고 검색해봤습니다.

무려 2480표를 받았다 대충 결론은 다음과 같습니다.
Cache-Control: no-cache, no-store, must-revalidate
Pragma: no-cache
Expires: 0요청 헤더에 위 옵션들을 적용하면 된다고 합니다.

저는 no-store옵션을 적용했습니다.
해결 완료

로그아웃 후, 뒤로가기로 마이페이지에 접근하면 정상적으로 잘 튕깁니다.
위 결과로 볼 때, 버그가 발생한 이유는 브라우저에 캐싱된 상태를 요청했기 때문인 것으로 추측됩니다. 즉, 정상 작동하는 옛날의 요청을 캐싱해 뒀다가 다시 사용한 것 같습니다.
참고
https://stackoverflow.com/questions/49547/how-do-we-control-web-page-caching-across-all-browsers
How do we control web page caching, across all browsers?
Our investigations have shown us that not all browsers respect the HTTP cache directives in a uniform manner. For security reasons we do not want certain pages in our application to be cached, eve...
stackoverflow.com
https://developer.mozilla.org/en-US/docs/Web/API/Fetch_API/Using_Fetch
Using Fetch
This kind of functionality was previously achieved using XMLHttpRequest. Fetch provides a better alternative that can be easily used by other technologies such as Service Workers. Fetch also provides a single logical place to define other HTTP-related conc
developer.mozilla.org
https://www.chromium.org/developers/design-documents/network-stack/disk-cache#TOC-Cache-Entry
Disk Cache - The Chromium Projects
Home of the Chromium Open Source Project
www.chromium.org
'programing > Web' 카테고리의 다른 글
[CSS] 포지션 (0) 2019.12.27 [CSS] 박스 모델, 박스 사이징 (0) 2019.12.27 [passport] DNS를 이용하여 배포환경에서 OAuth 사용하기 (0) 2019.11.19 [sequelize, mysql2] sequelize 사용시 오류 해결 방법 (0) 2019.10.15 [Vue.js] props로 받은 데이터를 data로 사용하기 (0) 2019.10.10 댓글