-
[ESLint, Airbnb] import/extensions 규칙 설정하기programing/Language 2020. 6. 28. 16:07
이번 포스트에서는 Vue CLI로 개인 프로젝트를 진행하던 중, ESLint의 import/extensions 규칙을 설정하는 경험을 공유하고자 합니다.
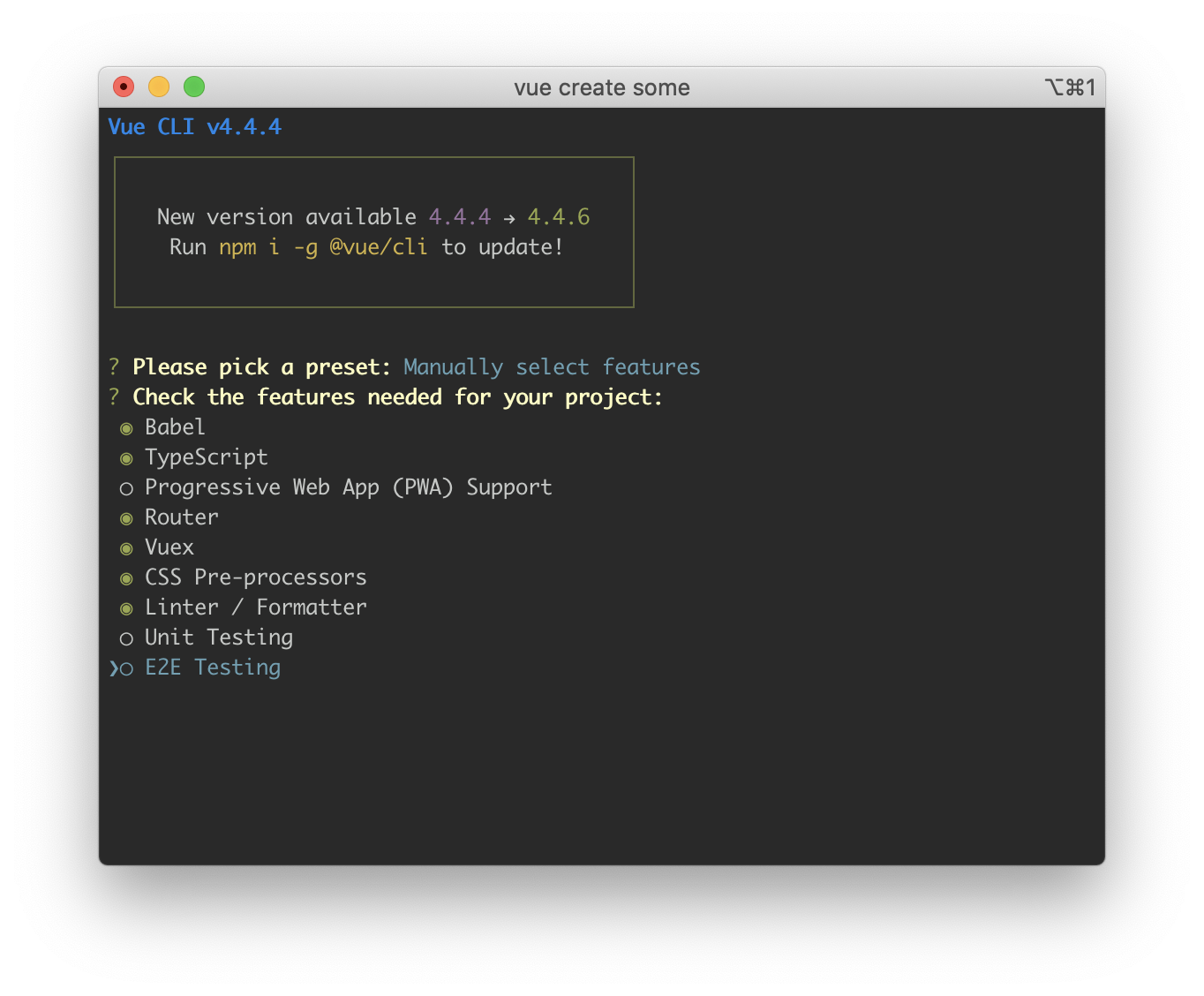
Vue CLI로 프로젝트 스캐폴딩 하기


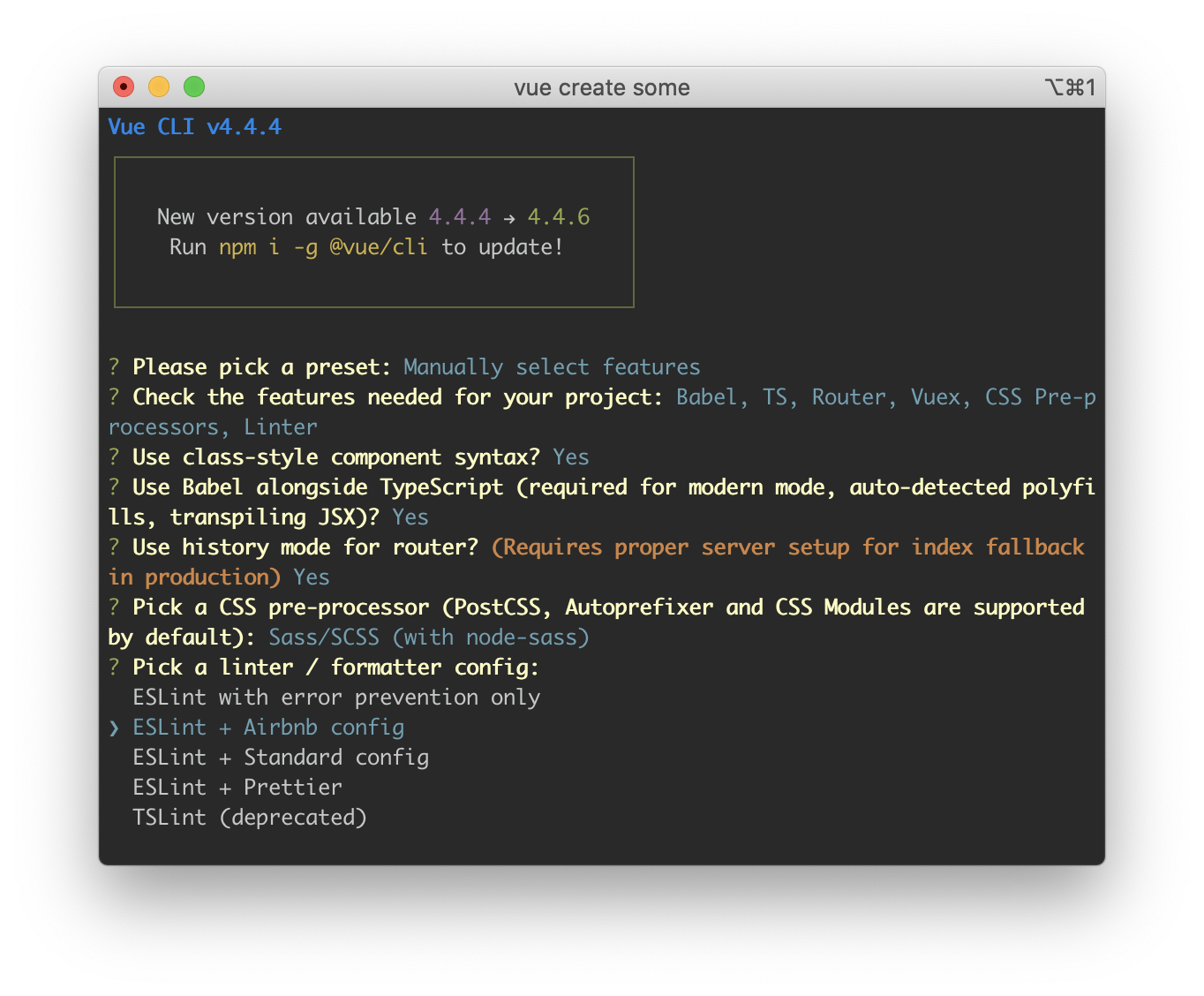
Vue CLI를 이용하면 위 사진과 같이 여러 가지 기능을 설정할 수 있습니다.
대부분의 프로젝트에는 코드 일관성을 위해 린터를 적용하곤 합니다.
저는 일단 ESLint와 Airbnb 설정을 하도록 하겠습니다.
ESLint 에러 발생


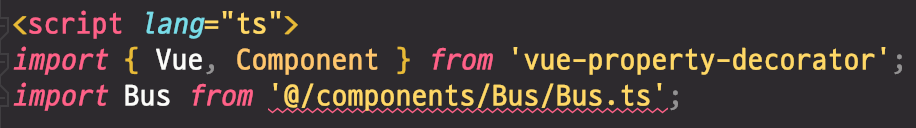
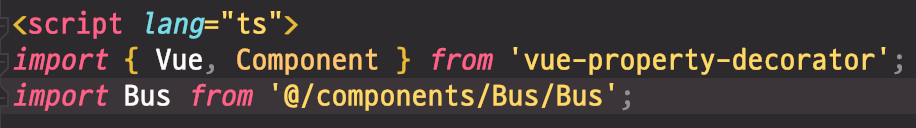
vue나 npm 라이브러리를 제외한 녀석들을 import할 때 확장자명을 명시했더니 다음과 같은 에러가 발생했습니다.
ESLint: Unexpected use of file extension "ts" for "@/components/Bus/Bus.ts"(import/extensions)
저는 보통 확장자명을 명시하는 편이라, 왜 이런 규칙이 있는지 궁금했습니다.
Airbnb lint rule
// Ensure consistent use of file extension within the import path // https://github.com/benmosher/eslint-plugin-import/blob/master/docs/rules/extensions.md 'import/extensions': ['error', 'ignorePackages', { js: 'never', mjs: 'never', jsx: 'never', }],Airbnb의 import/extensions 규칙을 보니, 위와 같이 작성되어 있습니다.
일관성 있는 import path를 위한 규칙이라고 하네요. (저는 전혀 공감가지 않는 규칙입니다.. 😅)
어찌 됐건 기본값은
- 확장자명이 달려있다면 error로 표시해라.
- 단,
.js와.mjs,.jsx를 패키지로 사용하는 경우는 예외로 한다.
입니다.
.vue가 빠져있는 이유는 기본적으로.eslintrc.js의extends필드에 여러 가지 관련 플러그인이 있기 때문인 것으로 추측됩니다.어찌 됐건, 해당 옵션을 오버라이딩해줍시다.
import/extensions 규칙 설정하기
저는 모든 import문에서 확장자를 명시하는 것을 강제하고 싶기 때문에, 다음과 같이 설정했습니다.
module.exports = { root: true, env: { node: true, }, extends: [ 'plugin:vue/essential', '@vue/airbnb', '@vue/typescript/recommended', ], parserOptions: { ecmaVersion: 2020, }, rules: { 'no-console': process.env.NODE_ENV === 'production' ? 'warn' : 'off', 'no-debugger': process.env.NODE_ENV === 'production' ? 'warn' : 'off', 'import/prefer-default-export': 'off', 'import/extensions': [ 'off', ], }, };기본적인 설정 방법은 EsLint Configuring Rules를 참고해주시고, import/extensions에 대한 자세한 설정 방법은 eslint-plugin-import 저장소 문서를 참고해주세요. (해당 저장소는 외부 라이브러리 저장소이므로, severity에 대한 설정값이 다릅니다.)
'programing > Language' 카테고리의 다른 글
[JS] input element event (0) 2020.08.08 [JS] input 태그에 한글 입력 막기 (5) 2020.08.02 [LokiJS] 나의 삽질 후기 (0) 2020.05.21 [React] 함수형 컴포넌트와 훅 (0) 2020.05.18 [React] 클래스형 컴포넌트의 생명주기 (0) 2020.05.18 댓글